Создание и настройка карты сайта Wordpress с помощью DD Sitemap Generator
Плагин Dagon Design Sitemap Generator предназначен для создания Html карты на CMS WordPress (Вордпресс).
Папка с плагином обычно называется sitemap-generator. Записываем папку с плагином в папку public_html/ wp-content/ plugins
Установка плагина Dagon Design Sitemap Generator
- Скачать архив с плагином со страницы разработчиков https://www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/
- Распаковать скачанный архив.
- Записать полученную папку в public_html/wp-content/plugins
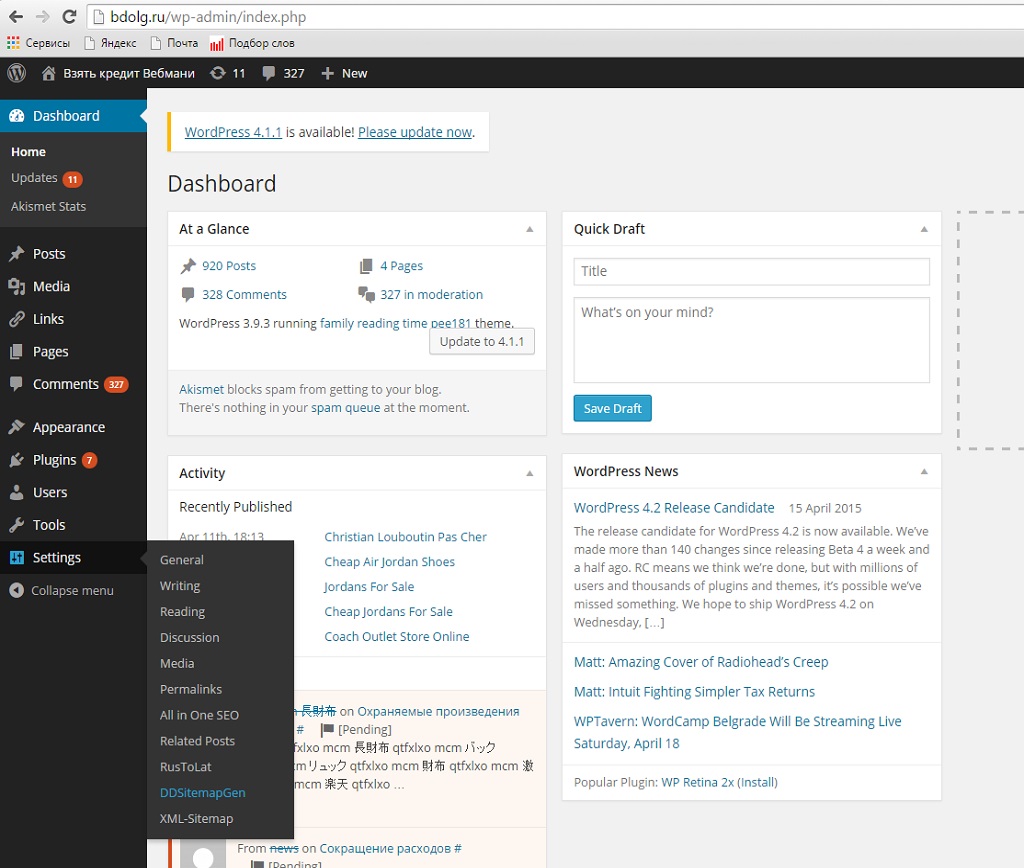
- Активируем в списке плагинов админ панели WordPress плагин Dagon Design Sitemap Generator.
- Создаем новую страницу, называем ее Карта сайта, вводим в html вкладке нажимаем опубликовать.

В результате у сайта появляется страница с картой сайта, например https://tureks.ru/sitemap/. - Затем переходим к настройкам плагина.
Настройка плагина Dagon Design Sitemap Generator
Настройки плагина находятся в разделе Параметры/DDSitemapGen у русифицированной версии Вордпресс. У ангоязычной версии WordPress соответственно в разделе Settings/DDSitemapGen.


Выбираем русский язык в настройках Язык (Language). Если русского языка нет или при переключении на русский глючит карта сайта (что иногда бывает), то оставляем на английском.
Иногда для переключения языка требуется кроме его выбора и сохранения настроек, перейти на другую вкладку админ панели, а затем вернуться в настройки и только после этого язык измениться.
Если нормально не работает карта сайта на русском, можно переключить на русский язык, задать нужные настройки, сохранить их и затем переключить на английский язык.
Количество единиц контента на странице: (Items per page:) это количество ссылок на записи и страницы, отображающиеся на одной странице карты сайта. Если страниц у сайта больше чем указано в данной настройке, то карта сайта будет многостраничная.
Яндекс нормально считывает до 3000 ссылок со страницы карты сайта. Хотя некоторые веб-мастера ограничиваются значением 1000 ссылок с одной страницы карты сайта.
Большинство настроек плагина интуитивно понятны особенно на русском языке.
Пример настроек плагина Dagon Design Sitemap Generator

При сохранении настроек будьте внимательны нажимайте на Записать настройки (Update options). Если нажмете на Загрузить настройки по умолчанию (Load Default Options), то настройки сбросятся на умолчание.
Настройка плагина Dagon Design Sitemap Generator в CSS
Указанных выше настроек достаточно для адекватной работы карты сайта. Если же вы хотите сделать какие то индивидуальные специфичные опции, то воспользуйтесь таблицой CSS. .ddsg-wrapper - Слой содержимого карты сайта. .ddsg-pagenav - Слой навигации по страницам Для редактирования этих CSS классов, открыть файл style.css из папки с вашей темой оформления для WordPress.
Если вам потребуется добавить вызов карты сайта из шаблона, то вставьте код:
<? php echo ddsg_create_sitemap(); ?>
Плагин Dagon Design Sitemap Generator Автор: Ларин А.В. (0alex1)
https://wmr1000.ru/
Сделать закладку: